„Példa” változatai közötti eltérés
Nincs szerkesztési összefoglaló |
|||
| 113. sor: | 113. sor: | ||
== Program kód beillesztése helyesen == | == Program kód beillesztése helyesen == | ||
<source lang="c" collapse="true" first-line="1"> | <source lang="c" collapse="true" first-line="1"> | ||
| 179. sor: | 177. sor: | ||
</source> | </source> | ||
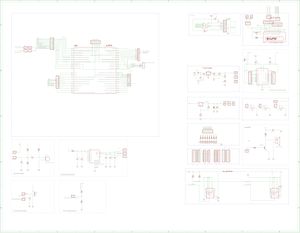
== Upverter beillesztése == | == Upverter beillesztése == | ||
A lap 2014. május 31., 08:07-kori változata
MediaWiki has been successfully installed.
Kategória hozzárendlése
Az oldal tetejére írni ezt, és akkor az oldal ehhez a kategóriához tartozik.
Egy oldal több kategórába is besorolható
[[category:Bemutatás]]
Kategóriák létrehozása
pl: -> keresés
Category:Programozás
<categorytree mode=pages>Bemutatás</categorytree>
categorytree
{{#categorytree:Bemutatás|hideroot|mode=pages}}
Consult the User's Guide for information on using the wiki software.
videoflash
beillesztési kód <videoflash>UKWHDJJAjD0</videoflash>
<videoflash>UKWHDJJAjD0</videoflash>
Getting started
- Configuration settings list
- MediaWiki FAQ
- MediaWiki release mailing list
- Localise MediaWiki for your language
syntaxhighlight Usage
The extension has the following usage:
The following example shows how to color an HTML code listing:
<syntaxhighlight lang="html4strict" line start="100" highlight="5" enclose="div"> HTML module goes here... </syntaxhighlight>
A typical result is just:
<!--This is a comment. Comments are not displayed in the browser-->
<table align=center style="background: ivory;color:maroon;font-style:italic;font-family:arial;font-weight:bold;font-size:10pt;">
<tr><th> Heading 1 </th><th> Heading 2 </th></tr>
<tr>
<td style="padding:10px;"> This is cell 1 text </td>
<td style="padding:10px;"> This is cell 2 text </td>
</tr>
</table>
SyntaxHighlighter
<source lang="javascript" collapse="true" first-line="2">
// SyntaxHighlighter makes your code snippets beautiful without tiring your servers.
// http://alexgorbatchev.com
var setArray = function(elems) {
this.length = 0;
push.apply(this, elems);
return this;
}
</source>
// SyntaxHighlighter makes your code snippets beautiful without tiring your servers.
// http://alexgorbatchev.com
var setArray = function(elems) {
this.length = 0;
push.apply(this, elems);
return this;
}
http://fantics.cafe24.com/w/index.php/MediaWiki:SyntaxHighlighter
http://www.mediawiki.org/wiki/Extension:SyntaxHighlighter
http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/
File
HELP
Ha segítségre van szükséged a wikiszoftver használatához, akkor keresd fel a User's Guide oldalt.
Alapok (angol nyelven)
MediaWiki:Sidebar
http://apa.eskolar.com/index.php/MediaWiki:Sidebar
Menu css beállítása
MediaWiki:Vector.css MediaWiki:Vector.css
Space használata
Ha egy sor előtt space van, kiemeli a sort kerettel, háttérszínnel.
Ha egy sor előtt space van, kiemeli a sort kerettel, háttérszínnel.
Program kód beillesztése helyesen
/*
Button
Turns on and off a light emitting diode(LED) connected to digital
pin 13, when pressing a pushbutton attached to pin 2.
The circuit:
* LED attached from pin 13 to ground
* pushbutton attached to pin 2 from +5V
* 10K resistor attached to pin 2 from ground
* Note: on most Arduinos there is already an LED on the board
attached to pin 13.
created 2005
by DojoDave <http://www.0j0.org>
modified 30 Aug 2011
by Tom Igoe
modified Apr 27 2012
by Robert Wessels
This example code is in the public domain.
http://www.arduino.cc/en/Tutorial/Button
*/
// constants won't change. They're used here to
// set pin numbers:
const int buttonPin = PUSH2; // the number of the pushbutton pin
const int ledPin = GREEN_LED; // the number of the LED pin
// variables will change:
int buttonState = 0; // variable for reading the pushbutton status
void setup() {
// initialize the LED pin as an output:
pinMode(ledPin, OUTPUT);
// initialize the pushbutton pin as an input:
pinMode(buttonPin, INPUT_PULLUP);
}
void loop(){
// read the state of the pushbutton value:
buttonState = digitalRead(buttonPin);
// check if the pushbutton is pressed.
// if it is, the buttonState is HIGH:
if (buttonState == HIGH) {
// turn LED on:
digitalWrite(ledPin, HIGH);
}
else {
// turn LED off:
digitalWrite(ledPin, LOW);
}
}
Upverter beillesztése
<html> <iframe title="ApaBoard 0.1" width="800" height="600" scrolling="no" frameborder="0" name="ApaBoard 0.1" class="eda_tool" src="http://upverter.com/eda/embed/#designId=369a2e10a738c260,tool=schematic,zoom=1,center=6520x-760"></iframe> </html>
Táblázat
Táblázatok oldal mediawiki
Táblázat sorok
You can put attributes on individual rows, too.
| You type | You get | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{| class="wikitable"
! Orange
! Apple
! style="text-align:right;"| 12,333.00
|-
| Bread
| Pie
| style="text-align:right;"| 500.00
|- style="font-style: italic; color: green;"
| Butter
| Ice cream
| style="text-align:right;"| 1.00
|}
|
|