„Példa” változatai közötti eltérés
| 71. sor: | 71. sor: | ||
} | } | ||
</source> | </source> | ||
<pre> | </pre> | ||
<source lang="javascript" collapse="true" first-line="2"> | <source lang="javascript" collapse="true" first-line="2"> | ||
// SyntaxHighlighter makes your code snippets beautiful without tiring your servers. | // SyntaxHighlighter makes your code snippets beautiful without tiring your servers. | ||
A lap 2014. május 12., 00:12-kori változata
MediaWiki has been successfully installed.
Kategória hozzárendlése
Az oldal tetejére írni ezt, és akkor az oldal ehhez a kategóriához tartozik.
Egy oldal több kategórába is besorolható
[[category:Bemutatás]]
Kategóriák létrehozása
pl: -> keresés
Category:Programozás
<categorytree mode=pages>Bemutatás</categorytree>
categorytree
{{#categorytree:Bemutatás|hideroot|mode=pages}}
Consult the User's Guide for information on using the wiki software.
videoflash
beillesztési kód <videoflash>UKWHDJJAjD0</videoflash>
<videoflash>UKWHDJJAjD0</videoflash>
Getting started
- Configuration settings list
- MediaWiki FAQ
- MediaWiki release mailing list
- Localise MediaWiki for your language
syntaxhighlight Usage
The extension has the following usage:
The following example shows how to color an HTML code listing:
<syntaxhighlight lang="html4strict" line start="100" highlight="5" enclose="div"> HTML module goes here... </syntaxhighlight>
A typical result is just:
<!--This is a comment. Comments are not displayed in the browser-->
<table align=center style="background: ivory;color:maroon;font-style:italic;font-family:arial;font-weight:bold;font-size:10pt;">
<tr><th> Heading 1 </th><th> Heading 2 </th></tr>
<tr>
<td style="padding:10px;"> This is cell 1 text </td>
<td style="padding:10px;"> This is cell 2 text </td>
</tr>
</table>
SyntaxHighlighter
<source lang="javascript" collapse="true" first-line="2">
// SyntaxHighlighter makes your code snippets beautiful without tiring your servers.
// http://alexgorbatchev.com
var setArray = function(elems) {
this.length = 0;
push.apply(this, elems);
return this;
}
</source>
// SyntaxHighlighter makes your code snippets beautiful without tiring your servers.
// http://alexgorbatchev.com
var setArray = function(elems) {
this.length = 0;
push.apply(this, elems);
return this;
}
http://fantics.cafe24.com/w/index.php/MediaWiki:SyntaxHighlighter http://www.mediawiki.org/wiki/Extension:SyntaxHighlighter
File

HELP
Ha segítségre van szükséged a wikiszoftver használatához, akkor keresd fel a User's Guide oldalt.
Alapok (angol nyelven)
MediaWiki:Sidebar
http://apa.eskolar.com/index.php/MediaWiki:Sidebar
Menu css beállítása
MediaWiki:Vector.css MediaWiki:Vector.css
Space használata
Ha egy sor előtt space van, kiemeli a sort kerettel, háttérszínnel.
Ha egy sor előtt space van, kiemeli a sort kerettel, háttérszínnel.
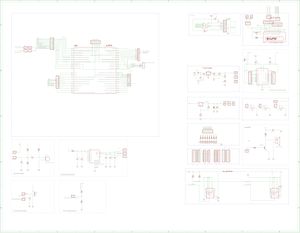
Upverter beillesztése
<html> <iframe title="ApaBoard 0.1" width="800" height="600" scrolling="no" frameborder="0" name="ApaBoard 0.1" class="eda_tool" src="http://upverter.com/eda/embed/#designId=369a2e10a738c260,tool=schematic,zoom=1,center=6520x-760"></iframe> </html>
Táblázat
Táblázatok oldal mediawiki
Táblázat sorok
You can put attributes on individual rows, too.
| You type | You get | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
{| class="wikitable"
! Orange
! Apple
! style="text-align:right;"| 12,333.00
|-
| Bread
| Pie
| style="text-align:right;"| 500.00
|- style="font-style: italic; color: green;"
| Butter
| Ice cream
| style="text-align:right;"| 1.00
|}
|
|